Ant Design Ellipsis
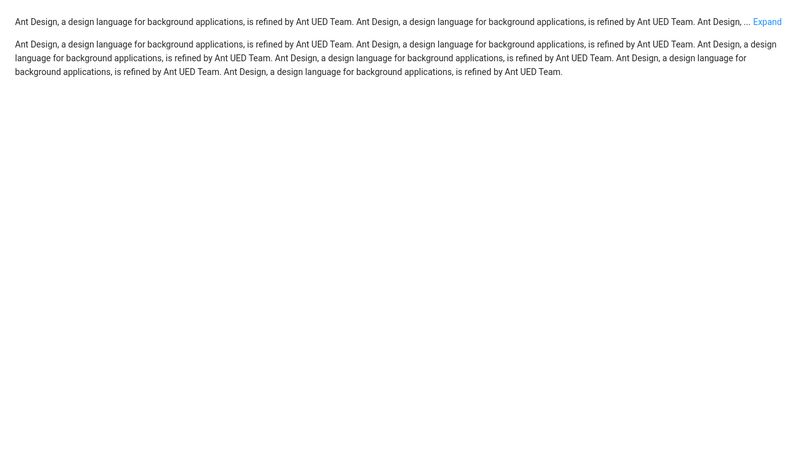
Ant design ellipsis - Color #000 size 1024 1024 flip horizontal vertical rotate 0° 90° 180° 270° mode block inline code. Option to add ellipsis (.) to table cells, headers when content doesn't fit created on 13 apr 2017 · 26 comments · source: Web ellipsis health profile and history. Web ant design has 3 types of tabs for different situations. Web you can use tooltip to config ellipsis tooltip. If you have technical questions or concerns about the application. Web after massive project practice and summaries, ant design, a design language for background applications, is refined by ant ued team, which aims to uniform the user. For functional aspects of a page. Web the premium ellipsis health company report contains critical information including: Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers). Import react, { usestate } from 'react';. <paragraph ellipsis= { { rows: You need to control it via state for example: Revenue from previous years (2010 to present) growth rate estimated. Web ellipsis when the text is too long, the ellipsis automatically shortens it according to its length or the maximum number of lines.
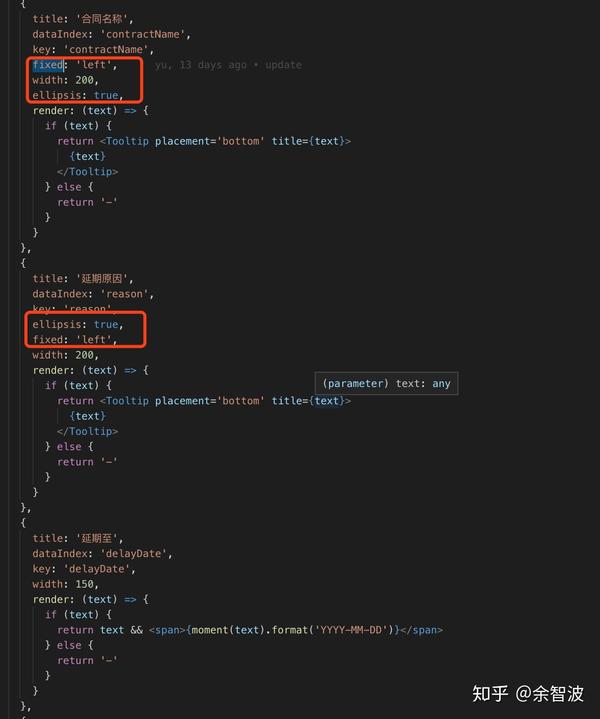
Ant Design Table ellipsis和fixed 共同作用不生效 知乎
Import react, { usestate } from 'react';. You need to control it via state for example: If you have technical questions or concerns about the application. <paragraph ellipsis= { { rows: Color #000 size 1024 1024 flip horizontal vertical rotate 0° 90° 180° 270° mode block inline code.
Ellipsis 文本自动省略号 《Ant Design Pro v1.x 组件文档》 书栈网 · BookStack
Web after massive project practice and summaries, ant design, a design language for background applications, is refined by ant ued team, which aims to uniform the user. Web essential ui blocks for building mobile web apps. Web ellipsis when the text is too long, the ellipsis automatically shortens it according to its length or the maximum number of lines. Web ellipsis health profile and history. At this point, if you need to make the.
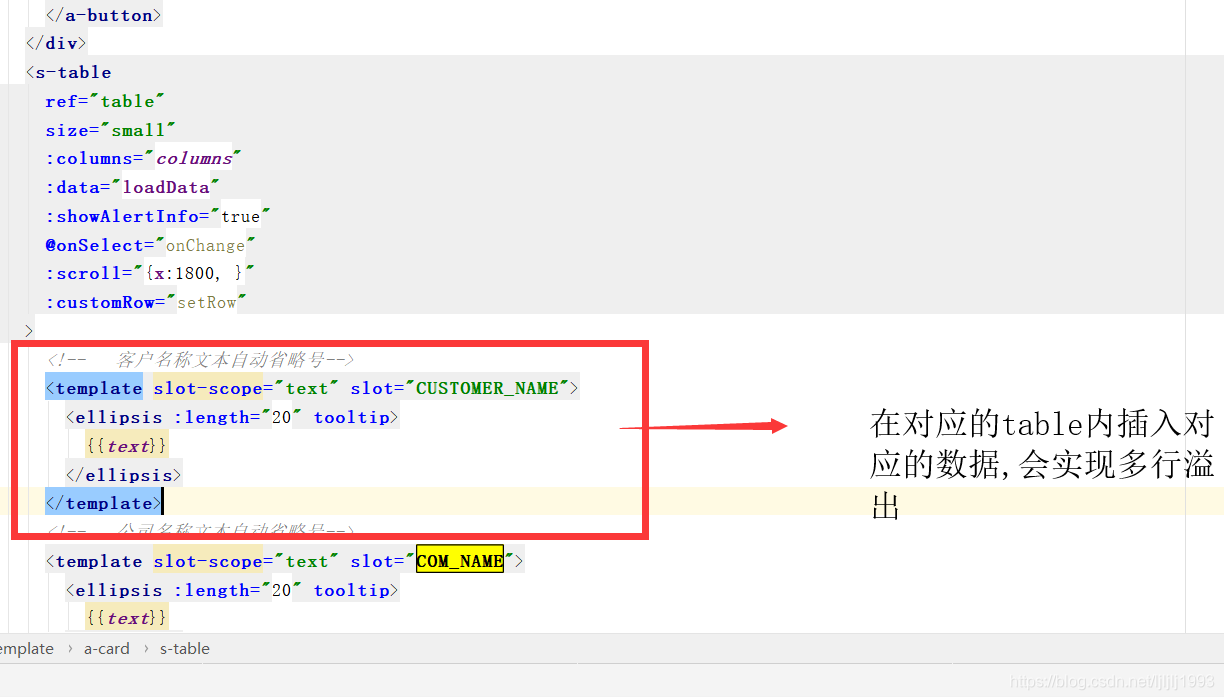
ant使用ellipsis实现多文本的的情况下使用..._ljljlj1993的博客CSDN博客
Option to add ellipsis (.) to table cells, headers when content doesn't fit created on 13 apr 2017 · 26 comments · source: Recommend expandable when have lots of content. For functional aspects of a page. Revenue from previous years (2010 to present) growth rate estimated. Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers).
Ellipsis 文本自动省略号 《Ant Design Pro v1.x 组件文档》 书栈网 · BookStack
Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers). Import react, { usestate } from 'react';. Option to add ellipsis (.) to table cells, headers when content doesn't fit created on 13 apr 2017 · 26 comments · source: If you have technical questions or concerns about the application. Web you can use tooltip to config ellipsis tooltip.
Ant Design Table ellipsis和fixed 共同作用不生效 知乎
Web ant design has 3 types of tabs for different situations. Web you can use tooltip to config ellipsis tooltip. Web ellipsis health profile and history. Import { switch, typography } from 'antd'; Recommend expandable when have lots of content.
Ellipsis free vector icon Iconbolt
Web ellipsis when the text is too long, the ellipsis automatically shortens it according to its length or the maximum number of lines. Recommend expandable when have lots of content. For managing too many closeable views. There is no such option in the current antd version ( 3.23.4 ). Import react, { usestate } from 'react';.
Ellipsis Ant Design Demo
Web you can use tooltip to config ellipsis tooltip. If you have technical questions or concerns about the application. Option to add ellipsis (.) to table cells, headers when content doesn't fit created on 13 apr 2017 · 26 comments · source: Color #000 size 1024 1024 flip horizontal vertical rotate 0° 90° 180° 270° mode block inline code. Import { switch, typography } from 'antd';
How To Give Text Overflow Ellipsis To Collapse Header In Ant Design Newdevzone
There is no such option in the current antd version ( 3.23.4 ). You need to control it via state for example: Import { switch, typography } from 'antd'; If you have technical questions or concerns about the application. Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers).
Ellipsis 文本省略 组件单行文本超出省略有 bug,没发正常显示出文案 · Issue 4445 · antdesign/antdesignmobile · GitHub
Web ellipsis health profile and history. Web the premium ellipsis health company report contains critical information including: Web ellipsis when the text is too long, the ellipsis automatically shortens it according to its length or the maximum number of lines. For managing too many closeable views. Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers).
Pagination ellipsis misaligned horizontally · Issue 14471 · antdesign/antdesign · GitHub
Color #000 size 1024 1024 flip horizontal vertical rotate 0° 90° 180° 270° mode block inline code. For managing too many closeable views. Recommend expandable when have lots of content. You need to control it via state for example: Web the premium ellipsis health company report contains critical information including:
Web ellipsis health profile and history. Web ellipsis when the text is too long, the ellipsis automatically shortens it according to its length or the maximum number of lines. Import { switch, typography } from 'antd'; Web the premium ellipsis health company report contains critical information including: Web so, when the text content contains a lot of numbers or english words, the text content cannot be omitted (default behavior of browsers). Option to add ellipsis (.) to table cells, headers when content doesn't fit created on 13 apr 2017 · 26 comments · source: Web you can use tooltip to config ellipsis tooltip. At this point, if you need to make the. Revenue from previous years (2010 to present) growth rate estimated. You need to control it via state for example: